|
「联系我们」页面设计指南(内附案例)
2020-09-25 1963 版权
版权声明: 本文内容由阿里云实名注册用户自发贡献,欧博abg版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《 阿里云开发者社区用户服务协议》和 《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写 侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。 简介: 「联系我们」页面就是用户联系你的重要渠道,是网站寻求优秀合作伙伴的途径
01/ 随着互联网的发展,什么值得买、小红书、知乎这种内容平台站上互联网舞台,导致信息越来越透明,消费者在作出购买决策时,会更加独立自主,商家与客户之间的信任关系建立更加困难。表现在数据上,就是地毯式品牌广告的效益下降明显。 那难道公司里的市场部、品牌部就能无所作为了吗? 「联系我们」页面就是用户联系你的重要渠道,是网站寻求优秀合作伙伴的途径。通过他们自行选择的渠道,帮助客户和潜在客户更快地找到解决方案或了解业务背景。由此提高客户忠诚度、渠道建设、提高客户满意度。 但是,仅仅列出在工作时间内开放的客服电话是远远不够的,消费者很聪明,他们需要的更多。 02/ 添加地图:
截图来自阿里云建站工具云·企业官网给宏宝莱搭建的网站。 添加社交账号链接:
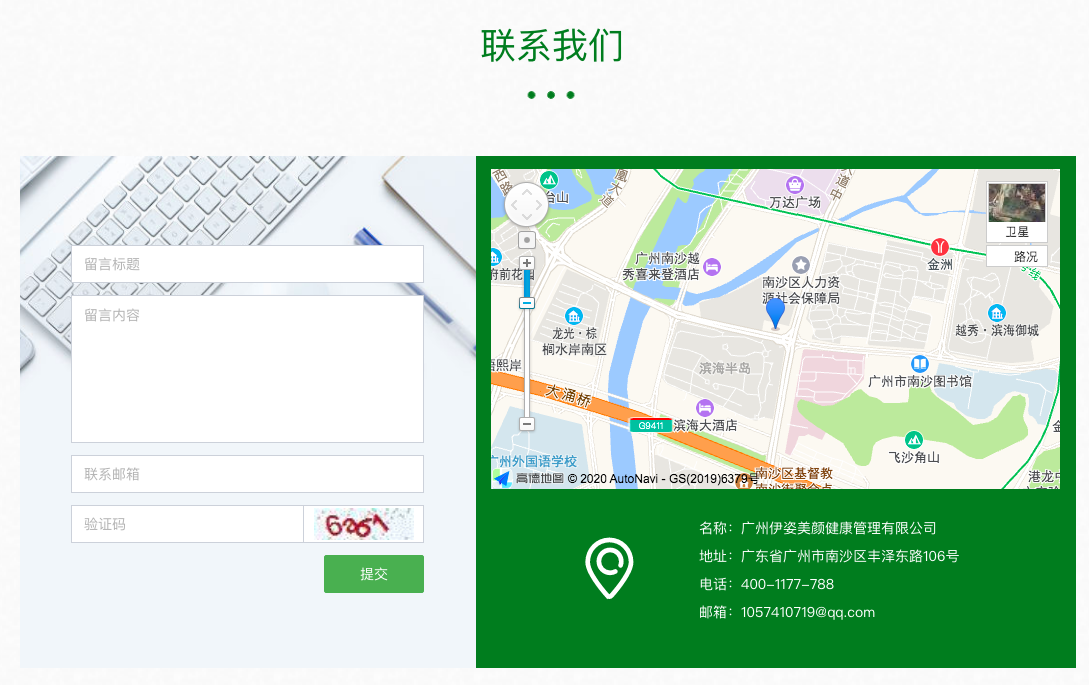
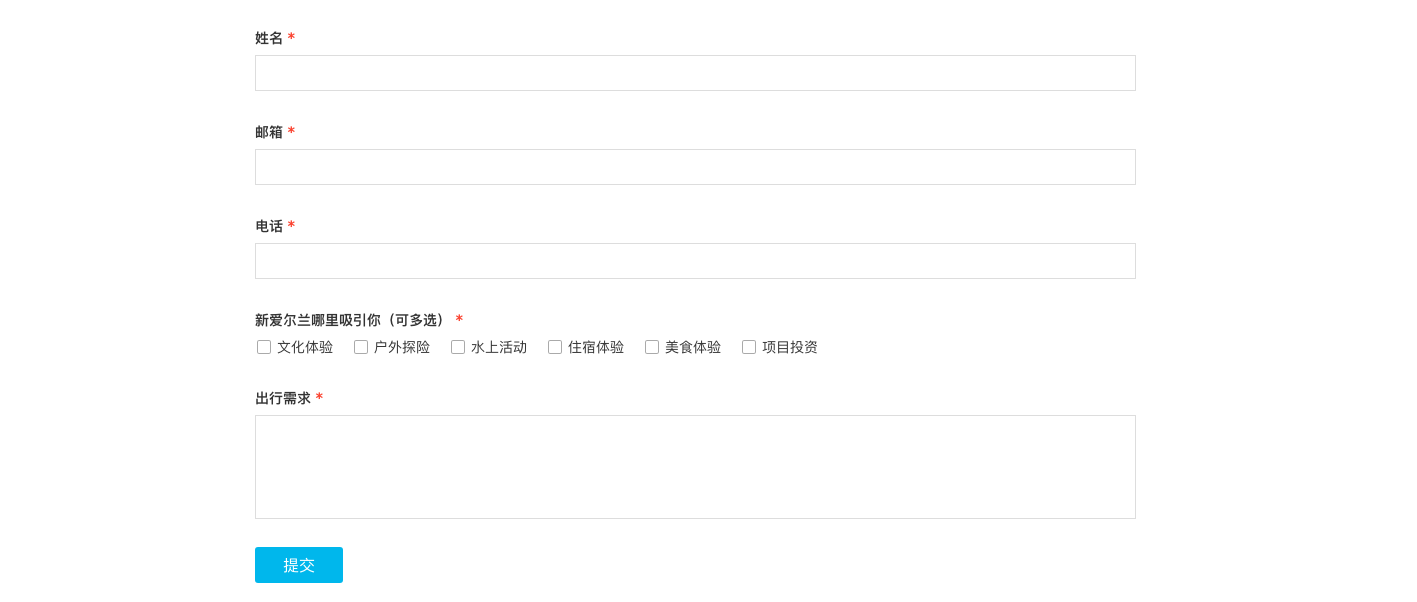
简化联系表格: 新爱尔兰旅游局官方网站的联系页面就非常干净简单,上半部分是联系电话和邮箱,下半部分的表格只有四个框和一个选项,让访客简单填写身份、联系方式和出行需求。简单的好处就是不会让游客对着繁杂的表格和信息望而却步。
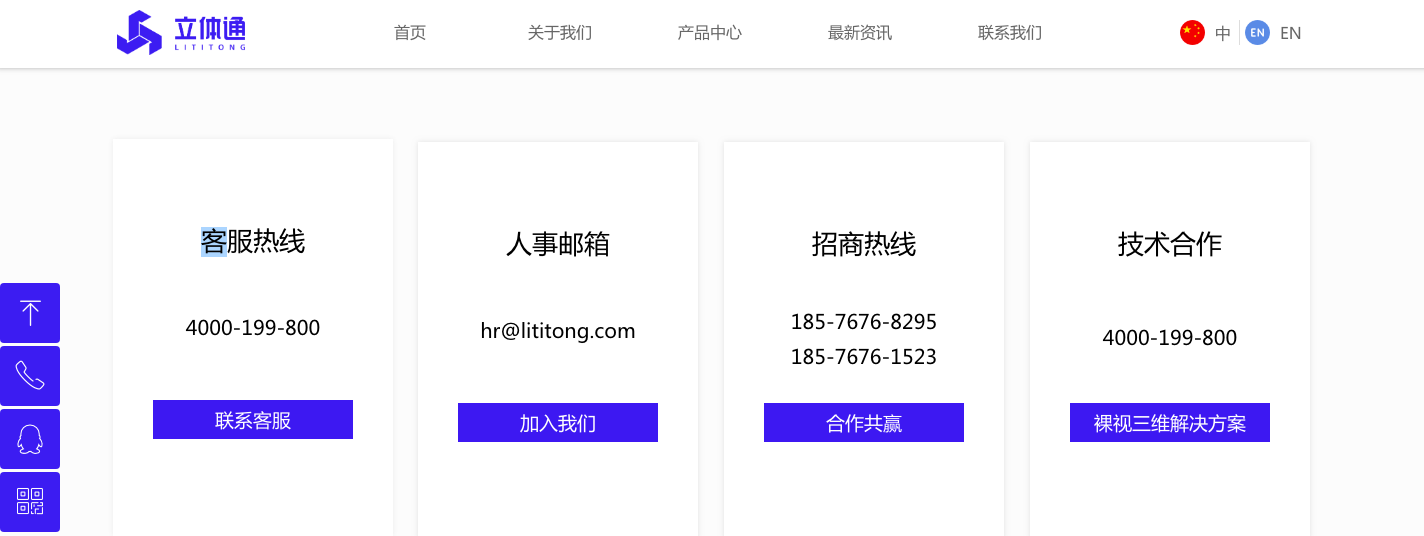
简洁名片格式: 管阿姨采用干净利落的名片设计,将访客指向正确的方向:合作热线,企业邮箱和客服热线。其中企业邮箱下方包含三个方向:商务,求职和媒体。按需分类,页面排版简单好看,且非常容易浏览。 提供“试用装”: 统一色彩与格式:
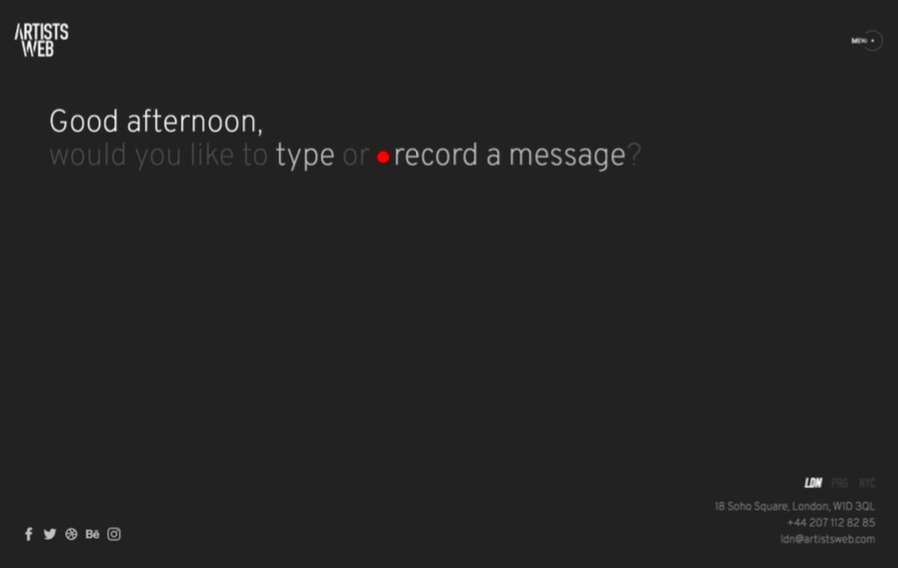
此外,国外有些网站的「联系我们」页面也非常值得学习。 提供多种联系情景:
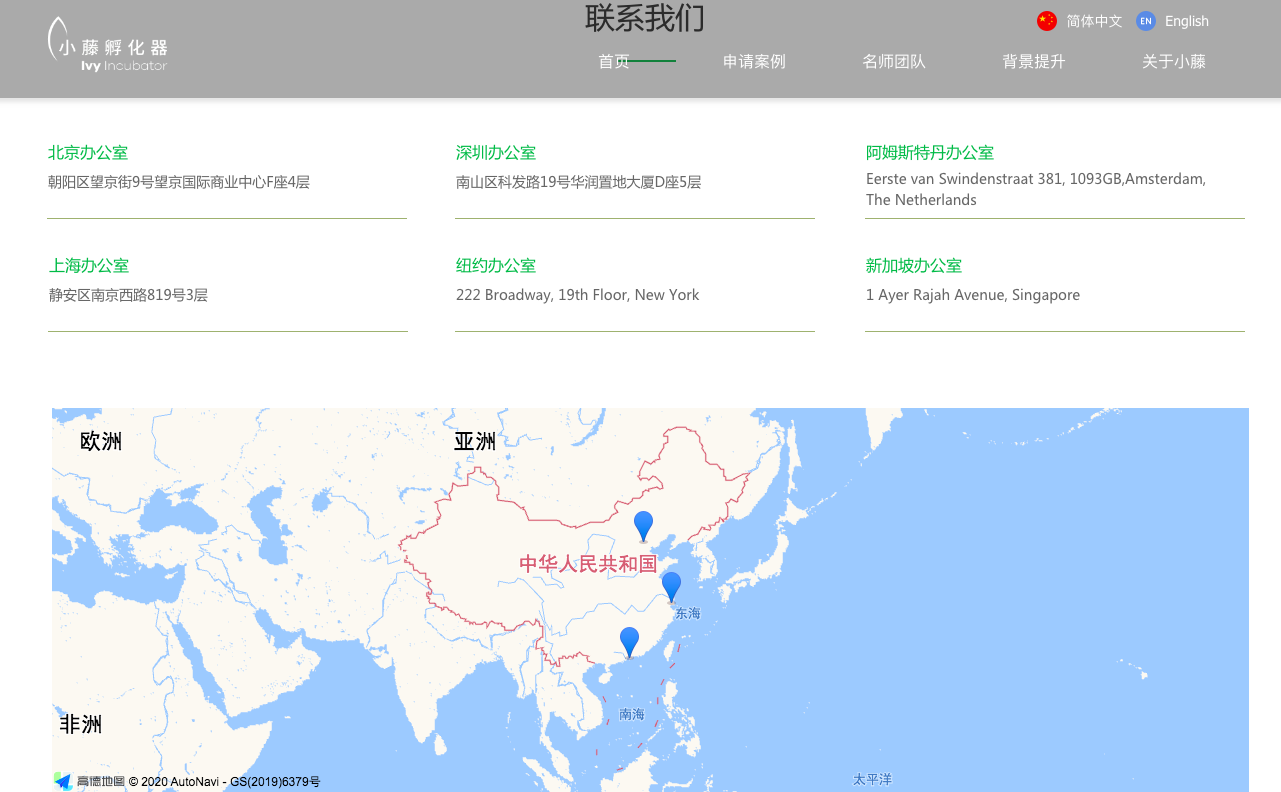
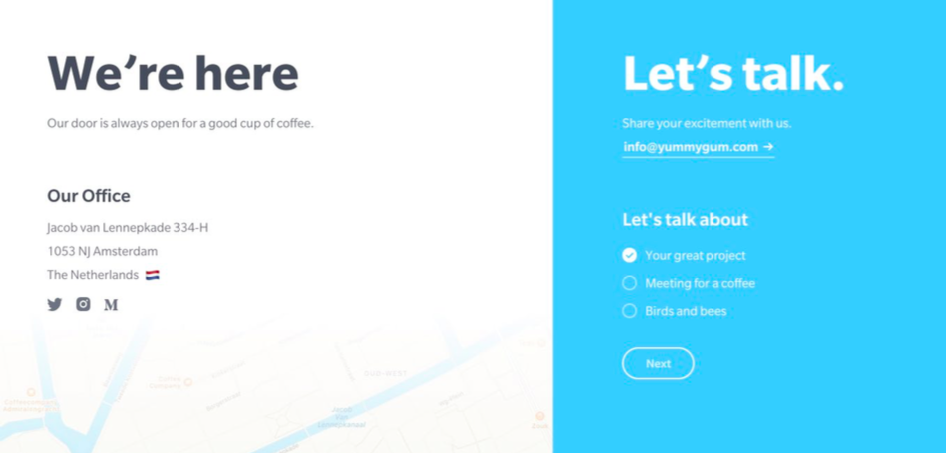
创建分屏联系: 阿姆斯特丹的这家设计工作室就是采用分屏式联系页面,访客可以在左侧找到基本的位置信息,以及与工作室的社交链接。 在右侧,可单击电子邮件地址,会在你自己的电子邮件客户端中接受一个打开的消息,从而实现无缝交易。 如果访客希望在了解更多背景信息,可以从品牌的三个突出个性选项中选择想要谈论的话题:你的优秀项目,喝咖啡或与鸟和蜜蜂见面。
03/ 任何网页最重要的是可用性,无论我们身处什么行业,无论我们的顾客是什么样的,所有设计的出发点都是要迎合用户体验,这样才能设计出符合用户需求与审美的「联系我们」页面。 (责任编辑:) |